約1年間お世話になった『はてなブログpro』から『ワードプレス』へ移行しました。
何とか成功しましたが、恐ろしく苦労したのでその行程をお伝えしたいと思います。
移行しようと思った決定的な理由については、記事が増えるにつれて記事の表示速度が遅くなり、SEO的にも影響が現れ始めたからです。
詳細の理由について気になる方はこちらをどうそ。
今回は、はてなブログからワードプレスへ移行する手順や、はてなから移行するならやってはいけない事をお伝えしたいと思います。
特にはてなブログのURLに日本語を使用していると痛い目に遭うので要注意です!!
はてなブログからワードプレスへ移行する全手順
移行するにあたって、事前に色々と調べていると、移行の作業を無料で行ってくれる代行サービスを発見しました。いくつか無料の代行サービスはありましたが、僕がお願いしようと思ったのは『羽田空港サーバー』さんが行っている代行サービスです。
移行サービスを受ける条件
- サーバーを契約していないこと
- 移行に関する紹介記事を書くこと
![]()
はてな太郎
はい、よっしゃ楽勝楽勝
ようするに、サーバーを開設する際の紹介料が『羽田空港サーバー』さんの報収になるというわけですね。
僕はワードプレスについて右も左も分からないド素人なので、一瞬でお願いしようと決意しました。
有料テーマも購入するつもりだったので、そちらの紹介料だって差し上げます!!的な気持ちで。
意気揚々と申し込むと、僕のサイトは移行できないと返信が・・・
よく読むと注意書きにしっかりと記載されていました。
注意
注意記事のURLが日付+日本語URL(例:/entry/2018/01/01/はてなブログからWordPressへ~~~~)のような場合は、はてなブログが扱えるURLの文字数よりWordPressが扱えるURLの文字数の方が少ないため、そのまま移行するとURLの最後が切れてURLが変更になってしまいます。
移行前に必ず日本語URLを英数字に変更してから申し込みをお願いいたします。
![]()
はてな太郎
あちゃー!!
URLを変えさえすれば、代行は受けてもらえるようですが、これを変更するというのは大打撃です。
なぜなら記事の住所が変わるから。
記事の住所が変わればGoogle様からの評価は元に戻ります。つまり検索で上位にいた記事が死ぬということです。しっかりと魅力のあるコンテンツであれば再浮上する可能性はありますが、他の方の記事を読んでいる限り、完全には戻ってこないようで・・・
![]()
はてな太郎
よし!!この際、自分で移行しよう!!
移行に失敗してワケが分からなくなったら死のう・・・
どうせこの先、人に丸投げしたサイトを運営していても、トラブルが起きた時に対処ができない。
僕は『羽田空港サーバー』さんのサービスを諦め、たった一人で移行に挑戦する決意をしました。
日本語URLはバグる!!というのは、こちらの記事を読んで知っていたので慎重に進めました。
はてなブログからWordPressに移行するなら日本語URLだと苦労する
それでは実際に、僕が移行に成功した全ての手順をご紹介したいと思います。
1.テストサーバーの作成
まず最初に取り掛かるのはサーバーを契約してテストサーバーを作成すること。
いきなり本番用のサーバーで移行してもいいのですが、失敗すると取り返しがつかないことになる(しかも失敗する可能性も高い)ので、移行テストは必須です。
僕は安定性が抜群に高いと評判のXサーバーの『X10(スタンダード)』選びました。
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバー』
Xサーバーを契約すると自動的にドメインが割り当てられます。
そして、自動的に作成されたドメインを使用してテストサーバーを作成します。
2.テストサーバーにワードプレスをインストール
Xサーバーの契約が終われば、サーバーパネルへログインし、テストサーバーへワードプレスをインストールします。
![]()
インストールURLはイジらずに、ブログ名やユーザー名、パスワードは適当につけて(あくまでもテストサーバーなので)インストールを開始します。
![]()
『インストール済WordPress一覧』から『ダッシュボードへ』をクリックしてワードプレスの内部に入ります。
*僕は早速ここで躓きました。
ダッシュボードへをクリックしても、エラーで中に入れません・・・
無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間を置いて再度お試しください。
この表示が出て、かれこれ1時間くらい試行錯誤しましたが、GoogleChromeの閲覧履歴データのキャッシュを削除することで、問題は解決しました。
![]()
はてな太郎
前途多難だな・・・
3.はてなブログのデータをエクスポート
続いて行うのは、テストサーバー版のワードプレスに移行元である『はてなブログ』のデータを移行する状態にすること。
手順は「はてなブログ」の設定⇒詳細設定⇒エクスポート(記事のバックアップと製本サービス)という項目をクリックしダウンロードをクリックします。
![]()
4.ワードプレスで下準備
続いて、先ほどはてなブログからエクスポートしたデータをワードプレスへインポートする為に、ワードプレス側で準備を行います。
ワードプレス側の設定
- ワードプレスサイトのノーインデックス化
- Enhanced Custom Permalinksのインストール
- パーマリンク設定
- Classic Editorのインストール
まずは、移行した後でコンテンツが重複しないようにダッシュボード⇒設定⇒表示設定をクリックし、検索エンジンがサイトをインデックスしないようにする。にチェックを入れます。
続いて、ダッシュボード⇒プラグイン⇒新規追加から『Enhanced Custom Permalinks』をインストールし、有効化にチェックをいれる作業です。
『Enhanced Custom Permalinks』ってなに?
『Enhanced Custom Permalinks』は、ワードプレスでは認識されない「はてなブログで使用されているスラッシュのURL」を使えるようにするプラグインです。
はてなブログでURLをカスタムURLに設定している人は後が非常に楽です。
次に、ダッシュボード⇒設定⇒パーマリンク設定より基本のパーマリンクを設定します。
![]()
パーマリンクとは、ウェブサイトの各ページに対して個別に与えられているURLの末尾部分を指しています。パーマネントリンク(Permanent Link)の略。
はてなブログでパーマリンクの設定を何にしているかが選択項目が変わります。
はてな記事のURLを『/entry/postname』つまり『/entry/wordpress-hatenablog』のような英数字のみのオリジナルURLにしている場合は、カスタム構造をチェックして『/entry/%postname%』と設定すればOKです。
これを設定するだけではてなで使っていたURLがワードプレスにも反映されます。
ただし、日本語URLの場合は全て手動で変える必要があるので、今はパーマリンクの設定は気にしないでください。
続いて、ダッシュボード⇒プラグイン⇒新規追加からClassic Editorをインストールし、有効化にチェックを入れてください。
Classic Editorは、ワードプレスを旧エディタに戻すためのプラグインです。新エディタがとても使いにくい為、皆さんこぞって旧エディタを使用しています。
よく分からないという人はとりあえず有効化しておきましょう。
下準備は以上です。
5.はてなブログのデータをワードプレスにインポート
次にはてなブログで先ほどエクスポートしたデータをワードプレスにインポートする作業です。
ツール⇒インポート⇒Movable Type と TypePadをクリックし、インポートを実行⇒ファイルを選択⇒はてなブログでエクスポートしたファイルを選択してインポートを実行します。
6.URLの書き換え
はてなブログで日本語URLを使用していた皆さん。
ここからが地獄です。
投稿⇒投稿一覧から全てのURLを変更します。
このパーマリンクがはてなブログで作成したURLと違っていればページはぶっ飛びますので慎重に書き換えてください。
正しいURLは、まだ『はてなブログ』でインデックスされているはずなので、ページを1つずつ開いてコピーペーストを繰り返します。
僕はこの作業に1時間以上費やしましたが、とにかく間違わないように細心の注意を払って作業してください。
7.ワードプレスのテーマを購入
数ある有料テーマの中から、僕は『DIVER』を選びました。
人気テーマと比較して睨めっこしながら、それぞれの特徴を吟味した結果、『DIVER』は初心者でも扱いやすい補助機能が充実していると感じたからです。
充実した入力補助機能
これら様々な入力補助機能を瞬時に呼び出して使用することができます。
これを駆使することで記事の執筆に集中できるようになりました。
充実したデザイン性
用意されたパーツを組み合わせるだけで、見やすくて美しいデザインにサイトを仕上げることができます。
僕のサイトは、一応左下のサイト(WEBマガジン型)を意識して(真似して)います。
その他に、開発者のサポートが付いているので分からないことがあれば質問が可能です。
しかも、半年や1年じゃありません。永久サポートです。
また、『DIVER』は頻繁にアップデートされるので、一度買ってしまえばずっと使い続けられるのです。
![]()
はてな太郎
これこそ一生付き合えるテーマだ!!
そう感じた僕は、17,980円と少々お高い『DIVER』を選びましたが、値段以上の価値があると思っています。
![]()
購入したテーマを反映させるために、ダッシュボード⇒外観⇒テーマ⇒テーマの追加⇒テーマ(DIVER)のアップデート⇒ファイルを選択⇒DIVERの子テーマ(child)を選択して有効化をクリックします。
この行程は他のテーマでも手順は同じだと思います。
ちゃんと反映はされるでしょうか?
おお!!ぉぉおおお!
テーマを有効化して初期設定するだけでこのデザイン!!
驚くほど簡単で質の高いワードプレス(DIVER)のデザイン性に感動しました。
8.ワードプレスのデータをエクスポート
ある程度正常に動くか確認作業を行い、細かい作業をテストサーバーでやりだすとキリがないので、このデータを本番用ドメインへ入れる為にエクスポートします。
ダッシュボード⇒ツール⇒エクスポート⇒すべてのコンテンツにチェックを入れてエクスポートファイルをダウンロードをクリックします。
9.はてなブログのノーインデックス
ここからは、はてなで使用していたドメインをXサーバー内に作成し、いよいよ移行の本番作業に取り掛かるので、はてなブログをノーインデックスします。
はてなブログ側でこの項目にチェックをいれると、あなたのブログは完全に休止しますのでご注意ください。
10.ドメインの移行
次に、これまで『はてなブログ』のサーバーに関連づけられたドメインを、Xサーバーと関連づける作業です。
ドメインのDNS関連機能設定にチェックを入れて、「次へ」をクリックします。
ネームサーバーの変更をクリックし、他のネームサーバーを利用をクリックします。
ネームサーバー情報の1~5に
下記のコードを入力しましょう。
①ns1.xserver.jp
②ns2.xserver.jp
③ns3.xserver.jp
④ns4.xserver.jp
⑤ns5.xserver.jp
間違いなく入力を行い、設定をクリックし、DNSレコード設定を利用するをクリックします。
登録済みの画面の中に、「hatenablog.com」のvalueが残っている場合は、無効にチェックを入れて削除しちゃってください。
最終的に設定情報はこのようになるはずです。
11.Xサーバーで本番用ドメインを追加
ドメインがXサーバーに関連付けられたので、Xサーバに本番用のドメインを追加します。
Xサーバーのサーバーパネルにログインし、ドメイン設定をクリックドメインの追加設定をクリック。
移行前のサイトのURLを入力します。
ドメイン設定の追加を完了しました。という画面を確認できればOKです。
12.本番用ドメインにワードプレスをインストール
次に、本番用ドメインにワードプレスをインストールします。
(この作業は2.の工程で行ったのと同じです。)
*無効なURLと表示されたらクッキーを削除して再度挑戦してください。
13.プラグインをインストール
本番用のワードプレスに必要なプラグインをインストールしていきます。
- Enhanced Custom Permalinks・・・/などのはてなのURLを表示する。
- Customizer Export/Import・・・設定のエクスポート / インポート機能を WordPress のカスタマイザー内に追加する。
- Classic Editor・・・テキストエディタを古いものに戻す。
インストールが完了したらいよいよ仕上げ作業です。
14.本番用ドメインにテストサイトのデータをインポート
ダッシュボード⇒ツール⇒インポートからファイルを選択し、先ほどのテストサイトでエクスポートしたファイルを本番用ドメインにインポートします。
お疲れ様でした。
これにて移行作業は終了です。
僕はこの全ての作業を終えるのに丸1日を費やしました笑
一通り移行は終えましたが、はてなブログで使用していた機能がワードプレスでは使えないことがあるの
で、追加で微調整をかける必要があります。
はてなブログでは一番大きな見出しが、<h3>になっているので<h2>に置き換える必要があるのです。
これもはてなブログ運営時に変更しておけば苦労することはありませんでしたが、諦めてやりましょう。
プラグインは、「Search Regex」を使用するのまずインストールを行いツールの中から編集します。
この作業についてはこちらの記事を参考にしました。
変換に失敗すると後戻りできないので慎重に行いましょう。
はてなブログで使用していた目次もうまく反映されません。
これは地道に手動で削除していきました。
削除作業が終わったら、「Table of Contents Plus」(ワードプレスのプラグイン)を使ってワードプレス用の目次を一括で作成します。
はてなブログで使っていた吹き出し(会話形式)も反映されません。
はてなで使っていた時の吹き出し用のCSSをワードプレス側に貼り付けてみましたがダメでした。
僕は途中から諦めモードに突入したので、優先順位の高い記事だけ変えました。
はてなブログでやって後悔したこと
ご覧のように、初心者がはてなブログからワードプレスへ移行するのはとてつもない労力を要します。
さらに、仕様が違うのではてなでの運営歴が長ければ長いほど引越しの作業量は比例して増していきます。
fa-arrow-circle-right
ワードプレスに移行する時、苦労するリスト
①日本語URLを使っている
②目次を使っている
③内部リンクにブログカードを使っている
④吹き出しを使っている
⑤h3から始まる見出しを使っている
②~⑤については作業で何とかなりますが、①の日本語URLを使うとなると、うまく表示されない可能性があるので大変危険です。
幸いにも僕は全ての記事が正しく表示されていますが、バグってサイトがぶっ壊れたという話もよく聞くので可能であれば、被害の少ないうちに訂正しておくことを強くオススメします。
最後に
いかがでしたか?
非常に苦労はしましたが、デザイン的に劇的に自由度が増したので、移行してよかったと思っています。
サイトの速度も非常に早くなりました。
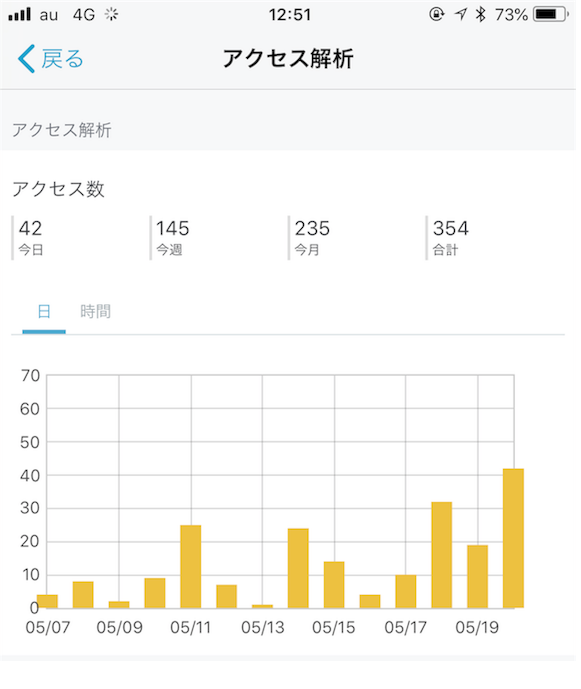
![]()
そのことが項を奏してか、アクセスも少しずつ増えており、はてな時代に圏外に飛ばされた記事も順位がつく位置に戻ってきました。
デザインは『DIVER』に頼って、これからは記事の執筆に力を注ぎ込みたいと思います。
はてなブログで読者登録してくださっていた方々、ありがとうございました。
ワードプレスでブログを始めるならXサーバーがド安定!
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバー』
人気テーマ『DIVER』の公式はこちら


























![海外旅行の必需品!高機能な[マウンテンパーカー]のおすすめランキング!](https://building-dragons.com/wp-content/uploads/2019/05/utah-2896042_640.jpg)



![海外旅行の必需品!高機能な[マウンテンパーカー]のおすすめランキング!](https://building-dragons.com/wp-content/uploads/2019/05/utah-2896042_640-300x200.jpg)